2.1 Bendros turinio redagavimo taisyklės
- Turinys gali būti redaguojamas per paprastą wysiwyg redaktorių ir per Page Builder (liet. Puslapio kūrimo įrankis)
- Redaguojant puslapio, straipsnio, produkto puslapyje esantį ar kitą turinį, svarbu kai tik įmanoma, naudoti WYSIWYG tekstų redagavimo formą. T.y el. parduotuvės turinys gali būti redaguojamas dviem variantais. Pirmasis tekstinis redagavimas, kuriame nėra galimybės greitaisiais mygtukais nustatyti stilių (turi būti naudojami kodo elementai), antras, su greituoju valdymu, kur įvedus turinį, įvestas stilius bus išsaugotas be papildomų programavimo korekcijų. Jei nesiremiama šia taisykle, atlikti pakeitimai gali neišsisaugoti.
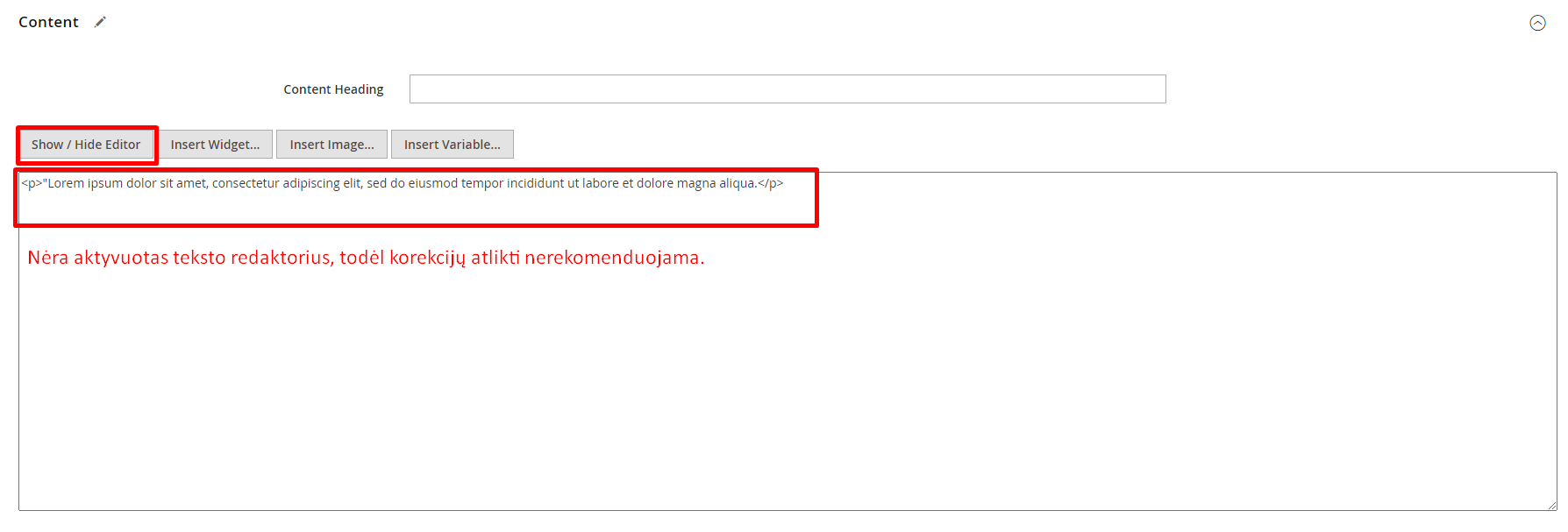
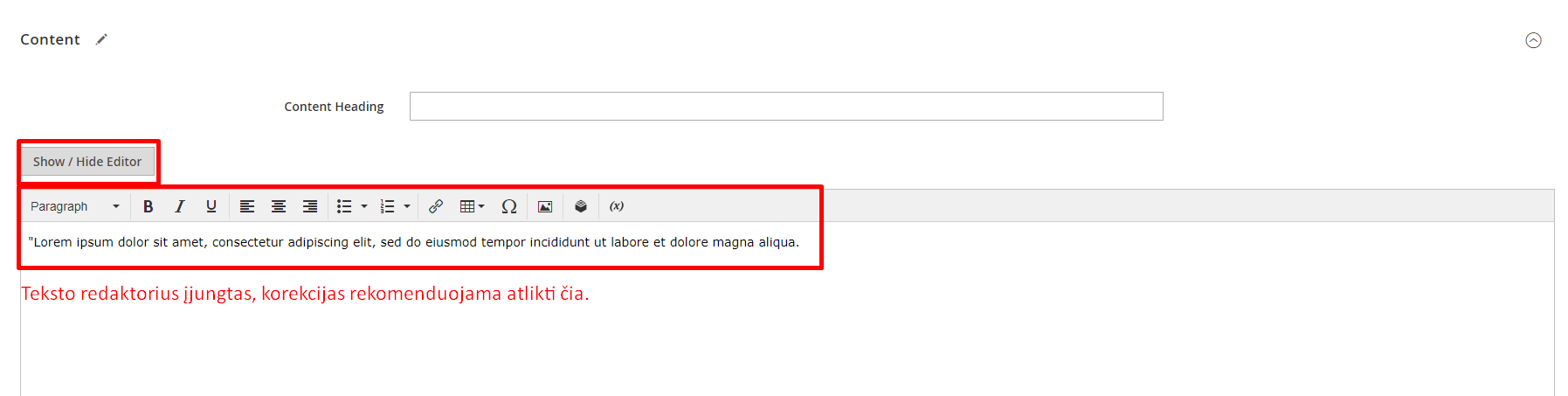
- Norint perjungti redagavimo būdą, spaudžiama “Show / Hide Editor”.
- Rekomenduojama visas korekcijas atlikti redagavimo būdu kai yra matomis greitieji redagavimo mygtukai (2 pav.), o ne kitu variantu (1 pav., kur jų nesimato).


- WYSIWYG – What You See Is What You Get (liet. Ką matai tą ir gauni). Toks redagavimo būdas reiškia, kad kaip informacija įvedama į redagavimo lauką taip ji ir bus atvaizduojama.
- Formats įrankis leidžia pasirinkti šrifto stilių (antraštės/pastraipa)
- XXpx – šrifto dydis
- Line Height – eilutės aukštis
- Toliau ikonėlės leidžia keisti šrifto spalvą, foną, pastorinimą, kursyvą, pabraukimą.
- Galima keisti lygiavimą, įtraukti numeraciją/punktavimą.
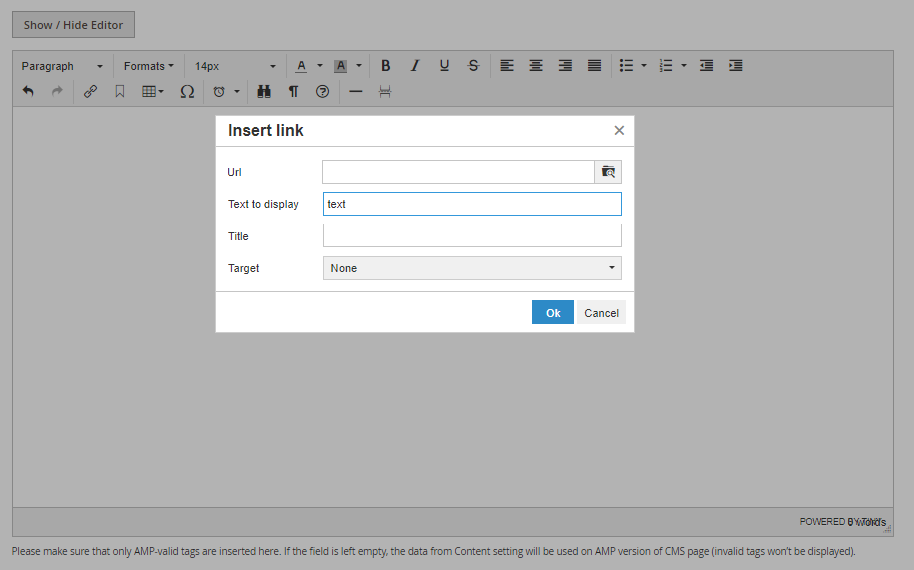
- Nuorodos ikona:
- Pažymėjus tekstą ir paspaudus nuorodos ikoną Url skiltyje galima įtraukti nuorodą
- Text to display – rodo ant kokio teksto nuoroda užsidės.
- Target – tam, kad puslapis būtų atidaromas naujame skirtuke pasirekama New window.
- Atlikus pakeitimus būtina paspausti Save
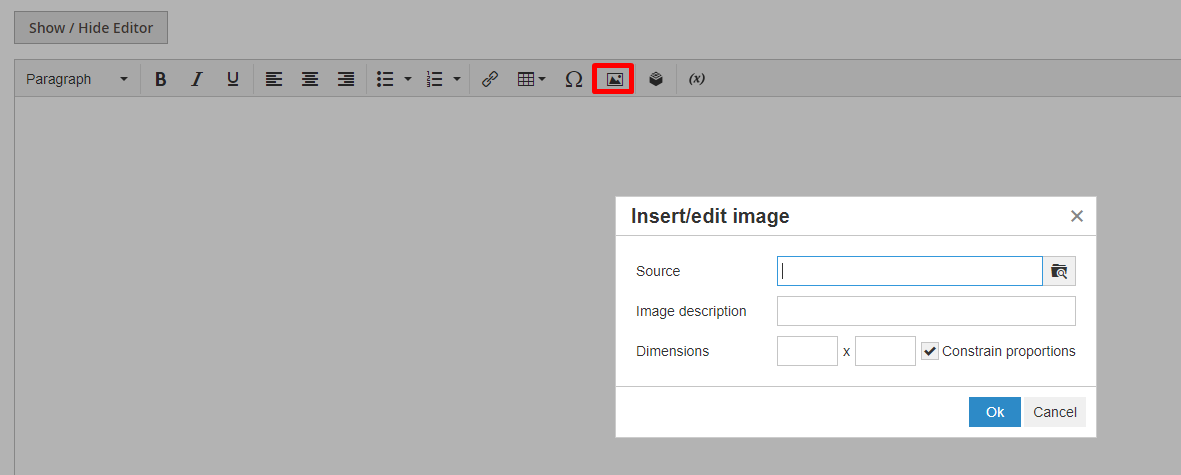
- Nuotraukos įkelimo ikona
- Norint įtraukti nuotrauką spaudžiama ant nuotraukos ikonos
- Source skiltyje galima įvesti nuotraukos nuorodą
- Jei norima kelti naują nuotrauką spaudžiama ant šalia Source eilutės esančios failo paieškos ikonos.
- Nuotraukos įkelimo ikona

- Atsidariusiame lange wysiwyg aplanke matomos visos jau įkeltos turinio nuotraukos. Galima pasirinkti iš sąrašo arba įkelti naują nuotrauką Choose Files.
- Įkėlus nuotrauką norima nuotrauka pasirenkama ir paspaudžiama lango viršuje Add Selected.
- Page builder – puslapio kūrimo įrankis apima galimybę redaguoti turinį su wysiwyg, įtraukti jau paruoštus blokus (angl. Widget arba Block), įrašyti tekstą naudojant kodo eilutes ir pan. Šis įrankis dažniausiai naudojamas Straipsnių ir puslapių kūrime bei koregavime.
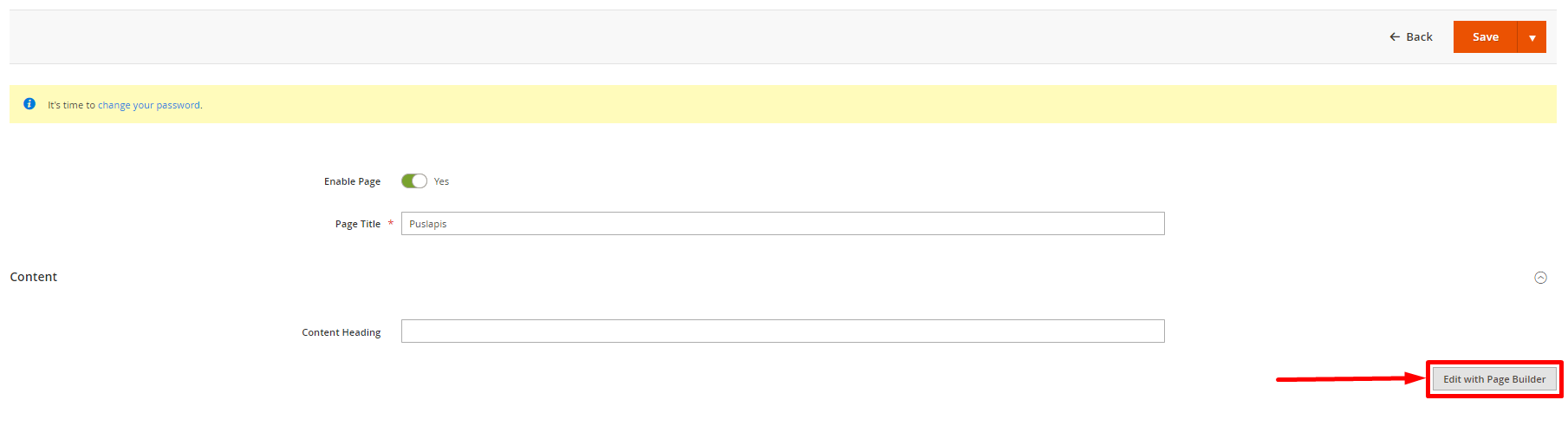
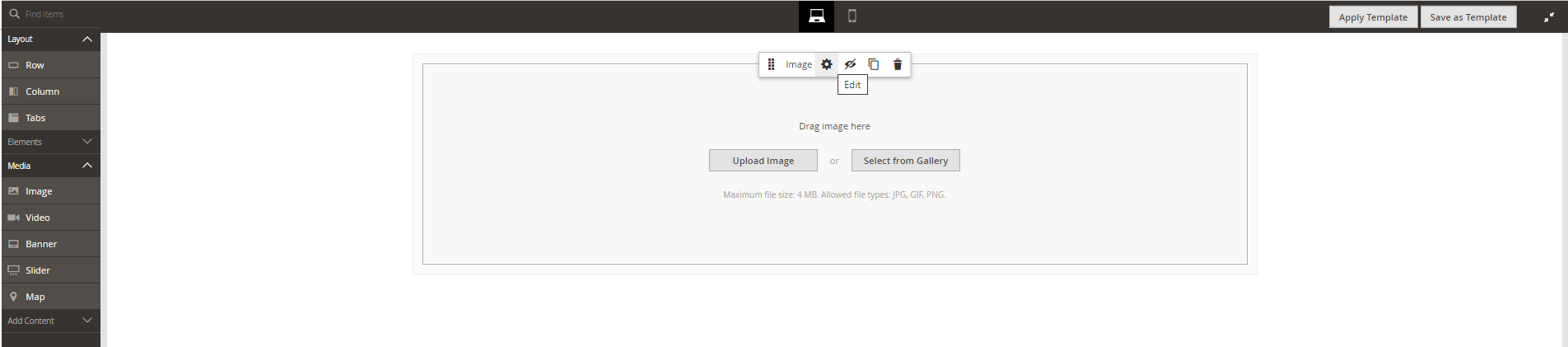
- Norint koreguoti turinį norimame puslapyje spaudžiama Edit with Page Builder

- Atsidariusiame lange kairėje pusėje esančioje meniu juostoje galima pasirinkti įtraukti
- Row – eilutę
- Column – stulpelį
- Tab – skirtuką
- Text – tekstinį bloką (WYSIWYG)
- Heading – antraštę
- Buttons – mygtukus
- Divider – atskyrimą
- HTML Code – HTML kodą
- Image – nuotrauką
- Video – video nuorodą
- Banner – banerį
- Slider – slenkantį banerį
- Map – žemėlapį
- Block – jau paruoštą bloką
- Products – produktus
- Turinio redagavimas
- Tekstinis turinys redaguojamas užvedus pelę ant norimo bloko ir spaudžiant redagavimo ikoną.

-
- Turinio redagavimo lauke redaguojamas tekstas ir pritaikomas norimas stilius. Atlikus norimas korekcijas pakeitimai turi būti išsaugoti Save
- Norint redaguoti slider nuotrauką (jei toks bloko tipas naudojamas), spaudžiama ant po nuotrauka esančio ratuko ir paspaudžiama redagavimo ikona.
- Atsidariusiame lange Background Image skiltyje įkeliama nuotrauka. Svarbu! Nuotraukos išmatavimai turėtų likti tokie pat kaip anksčiau įkeltos nuotraukos/ atitinkti numatytą formatą.
- Po pakeitimų būtina išsaugoti Save
- Nuorodos uždėjimas ar keitimas atliekamas pagal anksčiau aprašytą logiką.

- Eilučių, sulpelių ar atskirų turinio blokų redagavime galima rasti daugiau nustatymų kaip Margins and Padding, CSS Classes ir pan. Jų nerekomenduojama koreguoti jau sukurtiems blokams, kadangi nuo jų tiesiogiai priklauso jau sukurtų blokų pozicija.
- Norint į puslapį pridėti produktų slider bloką, puslapio redagavimo per Page builder įrankį lange reikia sukurti Row elementą ir jame du “Text” tipo elementus. Pirmajam Text tipo elementui pridėti klasę “product-slider-title” ir įrašyti antraštę. (Pavadinimas kuriamas atskirai nuo produktų bloko tam, kad produktų blokų nereikėtų dublikuoti skirtingoms kalboms, reikės išversti tik pavadinimą)
2.2 Statinių puslapių koregavimas
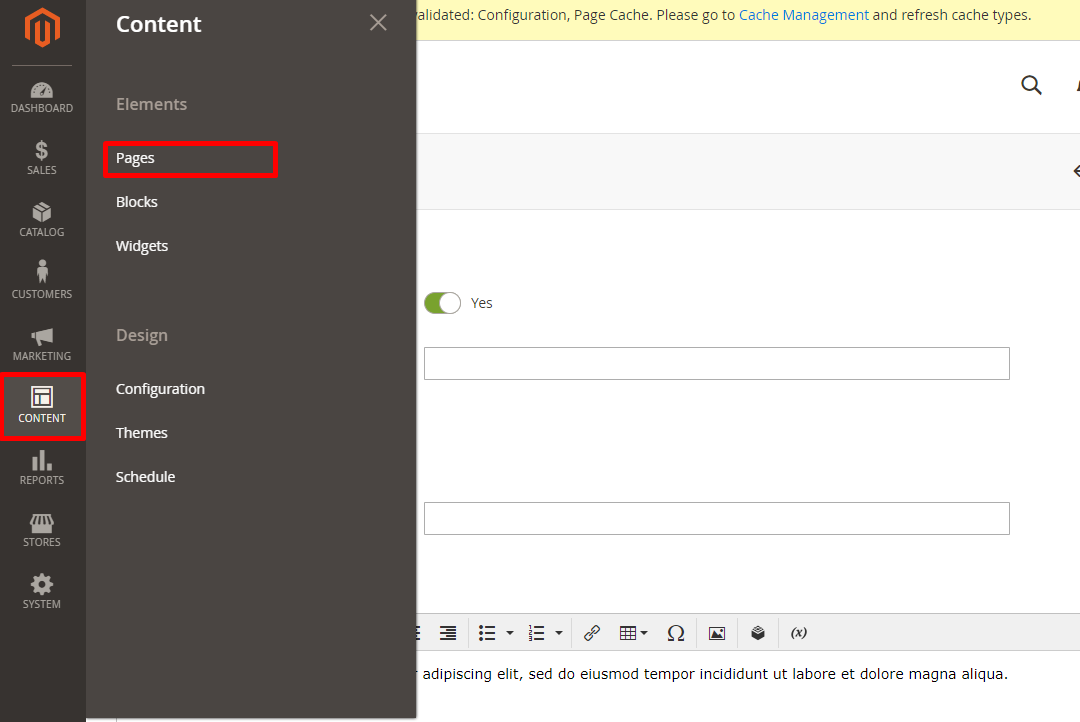
- Norint redaguoti statinius puslapius (tokius kaip Kontaktai, Apie mus, Parduotuvės taisyklės ir pan.) einama tokiu keliu: Content → Pages

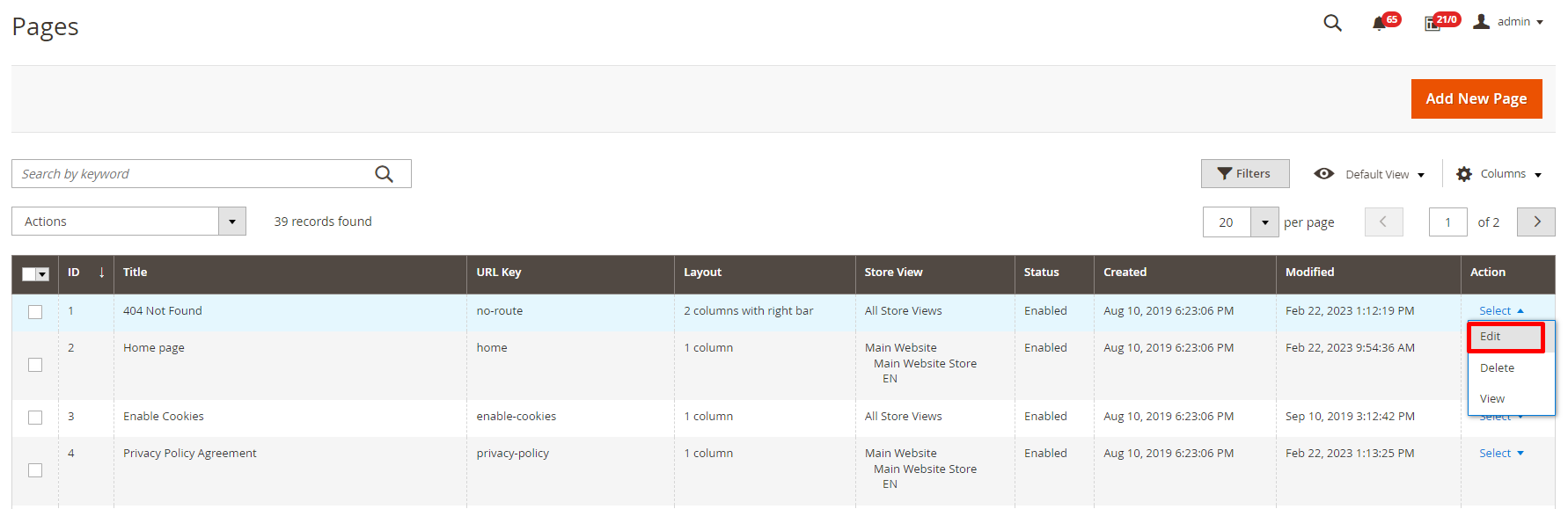
- Atsidariusiame puslapyje pasirenkamas norimas redaguoti puslapis ir spaudžiama Select →Edit

- Atsidariusiame lange Page Title skiltyje galima redaguoti puslapio pavadinimą.
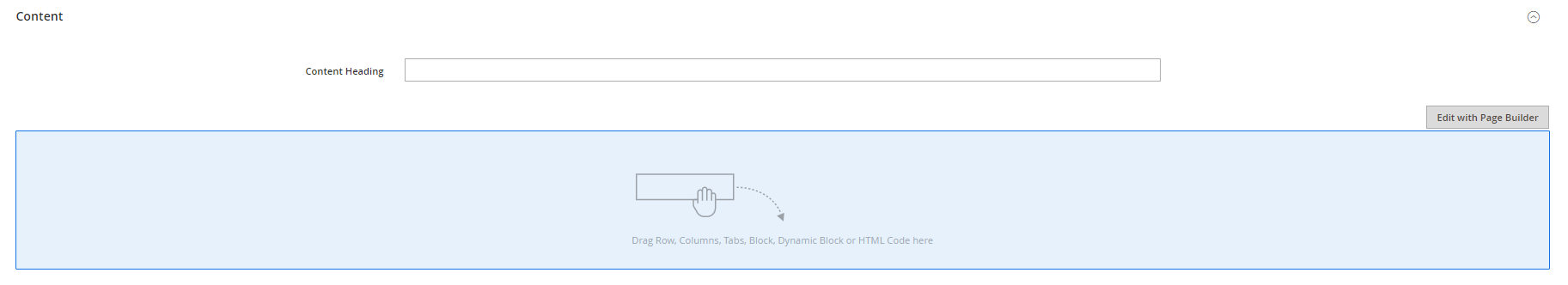
- Išskleidus skiltį Content paspaudus ant turinio bloko redaguojamas visas puslapio turinys.

- Redagavimas atliekamas pagal anksčiau aprašytas taisykles.
- Content Heading skiltyje gali būti įvedamas puslapio pavadinimas, kuris matysis puslapyje (bet jį taip pat galima vesti ir bendrame teksto redagavimo lange).
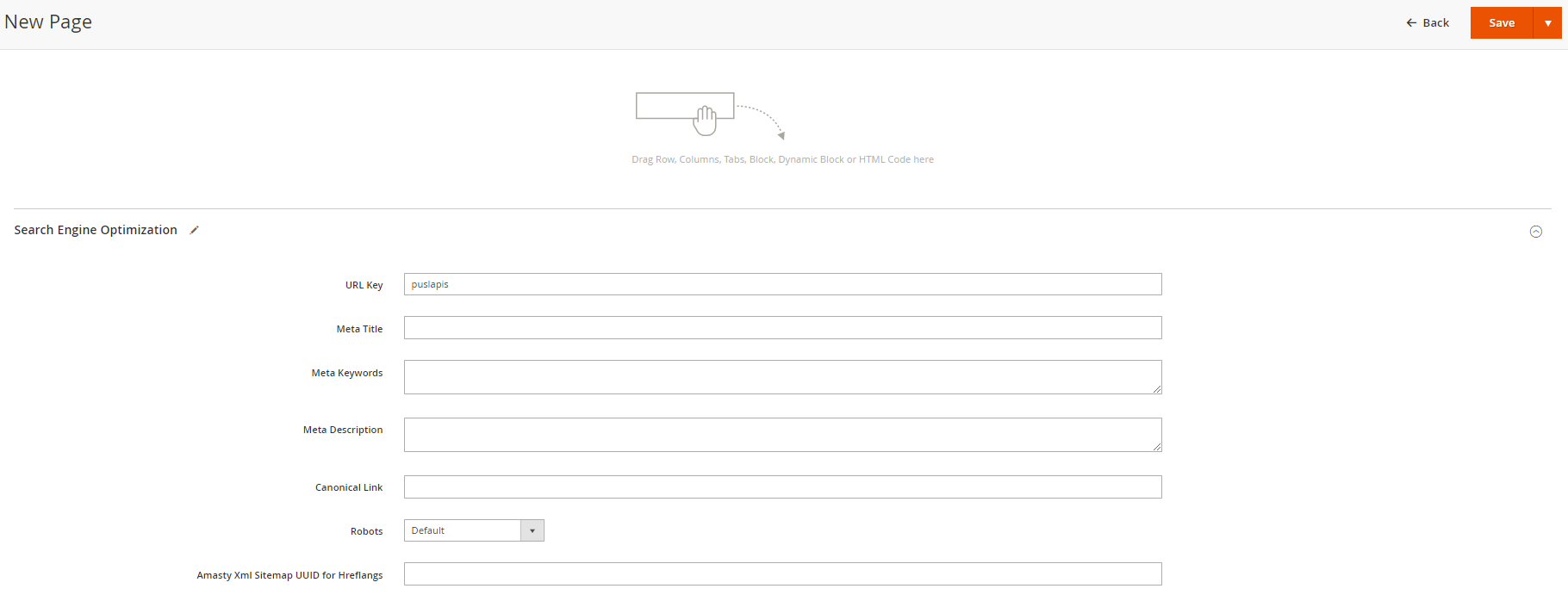
- Puslapio redagavimo lange taip pat yra skiltis Search Engine Optimization, kurioje galima suvesti su SEO optimizacija susijusius meta duomenis.
- Atlikus visus norimus pakeitimus, būtina puslapį išsaugoti spaudžiant mygtuką Save.


Palikti komentarą